|
Inkscapeを使った歯車の作り方。 |
Inkscapeを使った歯車の作り方。
Inkscapeというフリーの高機能ベクターソフトがあります。
AdobeのIllustratorに匹敵するくらいの実力で、Win/Mac/LinuxすべてのOSで使うことが出来る便利なアプリケーションです。 ウチにレーザー加工を依頼されるお客さんもご利用になっている方が多いようです。
ただ、あまり書籍が充実しておらず、ネット上で使い方を調べるのが普通なので、ご存じない方もいらっしゃると思います。 今回はこのInkscapeをちょっとご紹介がてら、歯車パスエフェクト(歯車自動生成ツール)を例に、歯車のサンプルを作ってみます。
ちょっと長めのブログになりますが、お付き合いください。
インストール
フリーのアプリケーションなので、Inkscapeのサイトからダウンロードします。 それぞれのOS用のインストーラがありますので、環境に合わせて選びましょう。
MacOSXの方は、X11/XQuartzも合わせてインストールしなければなりません。
Inkscapeの設定をする
Inkscapeのデフォルトは基本単位がピクセル(px)となっています。 歯車を作るには(というか、レーザー加工をするには)単位はミリメートルの方が都合がよいので、設定を変えます。
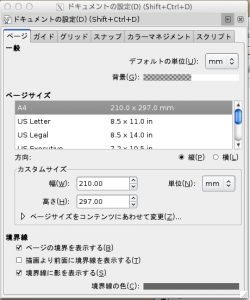
「ファイル」→「ドキュメントの設定」の「ページ」タブの「デフォルトの単位」を「mm」に、「カスタムサイズ」の「単位」も「mm」にします。設定したら、右上の▷ボタンを押して設定を保存します。
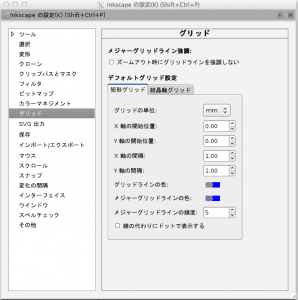
また、今回は1mm単位でグリッドにスナップさせて作るとやりやすいので、グリッドの設定も変更します。 「ファイル」→「Inkscapeの設定」から右ペインの「グリッド」を選び、「矩形グリッド」タブで「グリッドの単位」を「mm」に変更し、「X軸の間隔」と「Y軸の間隔」をそれぞれ「1.00」にします。
グリッドを表示する
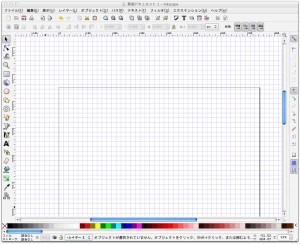
グリッドを表示するには、「表示」→「グリッド」を選択します。また、グリッドにスナップさせるために「表示」→「スナップ」を選択します。
画像では右端のメニューバーになりますが、この一番上のアイコンと下から二番目のグリッドアイコンが凹んでいればOK。これで1mm単位でスナップされるようになります。
歯車パスエフェクトのための下準備パスを描く
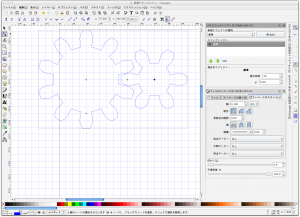
そしていよいよ歯車を描きますが、歯を一つ一つ描かなくても、歯車の中心とピッチ円(相手の歯車と接する部分の円)半径をノードにしたパスを描くだけで、あっという間に歯車を描画することが出来ます。しかも、複数の組み合わさった歯車を描くのもとても簡単です。そのパスを描きます。
今回は、二つの歯車の組み合わせを描いてみます。一つはピッチ円半径30mmで歯数が30、もう一つの半径が20mm(こちらは歯数は自動的に決まります)です。
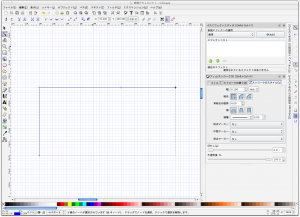
パスを引くには画像では左メニューバーの「ペンツール(ベジェ曲線/直線を描く)」を選択してノードポイントをクリックし、終了は最後のノードポイントのダブルクリックか、キーボードでEnterを押します。
歯車パスエフェクトの特徴として、一番始めに引くパスはハンドルになって歯車をクルクルと回すことが出来るので、そのための適当な長さのパスを一本引きます。そこから、ピッチ円半径(30mm)でグリッドスナップさせたパスを引き、相手側のピッチ円半径(20mm)のパスを引きます。これで準備完了。
歯車パスエフェクトを使う
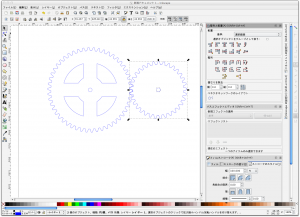
このパスを選択した状態で、メニューから「パス」→「パスエフェクトエディタ」を選ぶと、右ペインにパスエフェクトエディタが現れます。プルダウンメニューで「歯車」を選ぶと、あっという間にパスに合わせた歯車が描画されてしまいます。
<
div class=”alert”>
Macでエラーダイヤログが出た方へ
MacのLion以降をご利用の方は、もしかしたら下のようなダイヤログが出て動かないかもしれません。 その場合は、このサイトを参考に対応すると解決できると思います。
私もこれで解決しました。(^_^;)
<a href=”http://goingmyway.net/?p=677″ target=”_blank>Mac OS X 10.7 (Lion) で Inkscape 0.48.2 r9819 の エクステンションが使えない
歯数と圧力角を調整する
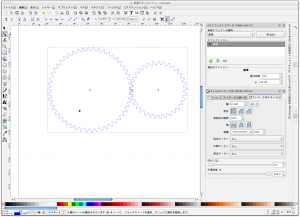
歯車パスエフェクトエディタには、「歯の枚数」と「圧力角」の二つの設定フィールドがあります。機械工学の話になってしまうのでサラッと流しますが、「歯の枚数」は一番目の歯車の歯の数を指定します。今回の例では30枚にすることにしたので30にします。また、「圧力角」は一般的な歯車は20°ですので20にします。
すると、二番目以降の歯車の歯の枚数も自動的に設定されます。これは、二番目以降の歯車のピッチ円半径と一番目の歯車のピッチ円直径/歯数(機械工学的には「モジュール」と言います。)という計算から自動的に決定されます。
さて、この状態で最初に引いたパスのハンドルをマウスで掴んでグルグル回してみてください。二番目以降の歯車も合わせて回ることが確認できます。すごいですね~。
実際のレーザー加工用のデータに修正していく
このままでも十分楽しめるのですが、折角なので実際に歯車を作ってみようと思います。
少なくとも歯車の軸の穴は開けないといけませんが、ちょっとだけInkscapeの他の機能も触ってみることにします。
一番目の歯車にスポークを付け加えてみることにします。このデザインはこのサイトを参考にしました。
<a href=”http://nicubunu.blogspot.jp/2008/04/f10-gears-drawing-gears.html” target=”_blank>「F10 Gears: Drawing the Gears – nicu’s foss’n’stuff」
ただし、このサイトでは歯車パスエディタを使って生成した歯車ではなく、もうひとつの歯車描画機能である、「歯車レンダー」(「エクステンション」→「レンダー」→「歯車」)を使っていますのですぐに加工できますが、歯車パスエディタを使っている場合はそんなに単純に加工を始められるわけではありません。
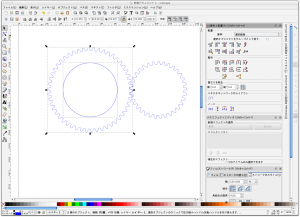
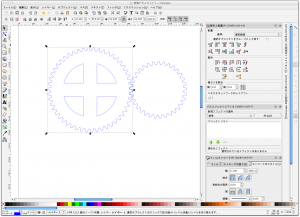
歯車パスエディタで作成した歯車は、オブジェクトになっているため、これをパスに変換しないと自由に手を加えることが出来ません。まずは、「パス」→「オブジェクトをパスに変換」を実行後(見た目には変化ありません)、「パス」→「分解」を実行すると、それぞれの歯車が独立して編集できるようになります。
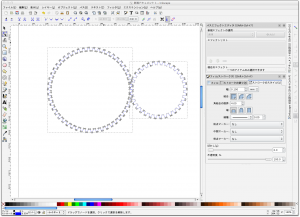
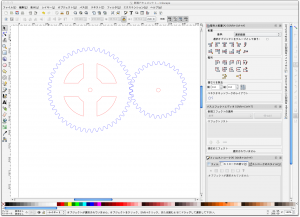
スポークの繰り抜き部分を作ります。円の外側から内側に向かって編集します。
まず繰り抜き部分の外円を直径40mm程度に描画して、歯車と中心を合わせます。真円は「円/弧ツール」を使ってCtrlを押しながらドラッグしてざっくりと描き、その後に矢印ツールにして、上部メニューバーにある「幅」と「高さ」を40mmに調整します。それから上部メニューバーにある「オブジェクトを整列・配置」ツールで左右・上下を中心に合わせます(「中心を垂直軸に合わせる」、「中心を水平軸に合わせる」)。
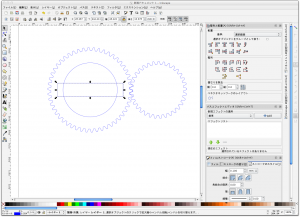
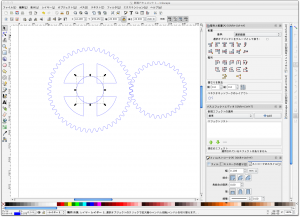
次に「矩形ツール」でスポークを十字に描きます。
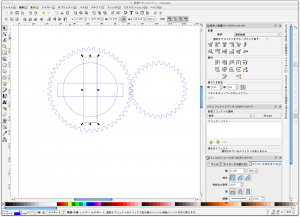
まず横のスポークを中心を合わせて適当に描いてから、右クリックで「複製」、さらに90°回転して縦スポークを描きます。
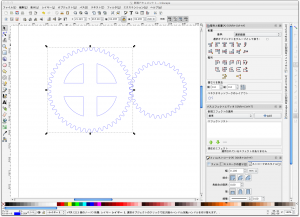
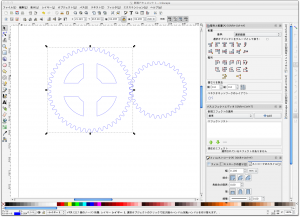
この十字スポークを歯車と「パス」→「統合」で一体化します。
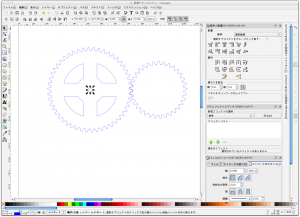
軸用の外周と軸穴を「円/弧ツール」で描き、「パス」→「統合」/「差分」を使って描きます。
二番目の歯車の軸穴を描きます。
レーザー加工ガイドラインにデータを調整する
描画作業だけならこれで完成ですが、最後にEmerge+のガイドラインに合わせて、内穴になる部分を赤に設定し、線幅を(Inkscapeの場合は)0.1mmにします。
※もし、Illustratorのデータなら線幅は0.001mmです。
それぞれの歯車は一塊のパスとしてInkscapeに認識されているので、このままでは内側だけ赤に変更することが出来ません。そこで、「パス」→「分解」とすることで、繋がっていないパスに分解でき、色を編集することが出来ます。
ガイドライン用にpdfでファイル保存する
Emerge+ではsvgファイルでのご入稿も対応していますが、レーザー加工前にIllustratorで一度チェック&修正・調整しています。
この時、Inkscapeのsvgで保存されたデータの場合、Illustratorで読み込むと1.25倍の大きさになってしまいます。これは仕様ですので、svgでご入稿頂いた場合は機械的に縮尺をIllustratorに合わせて調整しています。
ただ、実はInkscapeはpdfでも保存できます。pdfでの保存データでは縮尺を調整不要でそのままIllustratorで読み込むことが出来ます。ですので、Emerge+側での縮尺調整時の操作ミスでデータをうっかり間違えていじってしまい、元のデータと違うものを加工してしまうリスクを避ける事が出来ます。
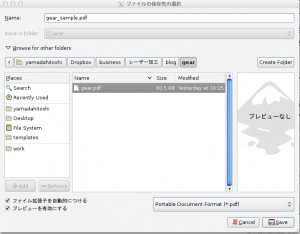
pdfで保存するには、「ファイル」→「名前を付けて保存」のファイル形式プルダウンメニューの「pdf」を選びます。「Save」ボタンをクリックするとオプション設定のダイヤログが出てきますが、特に何もせずに「OK」すれば大丈夫です。
今回作成したデータはこちら。
完成したデータでレーザーカットする
これでデータは完成です。このまま入稿すれば、レーザー加工することが出来ます。 今回は3mm厚のシナベニヤを使ってレーザー加工後、ネジ・ナット・ワッシャーで固定しました。
ちゃんと回りますよ〜♪
最後に
ちょっと長いエントリーになってしまいましたが、Inkscapeのスゴさはご理解いただけるのではないかと思います。 フリーなのに使いこなすとその実力にビックリします。
私も、これまではsvg→pdfに変換するためくらいしかInkscapeを使っていなかったのですが、これからはもっと使いこなしていきたいと思いました。
また、オンラインのチュートリアルでなかなかいいサイトを見つけましたので、こちらをご覧になるとかなり使いこなせるようになると思います。 とてもいいサイトだと思います。
ぜひ、Inkscapeを使いこなして楽しい工作ライフを!